Today, we have begun the process of rolling out a major update for Hoop.la sites. This upgrade focuses mainly on the forums module.
Let's go over the changes!
1. New Topic List Mode
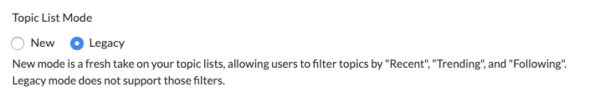
In your control panel for the UBB Forum module, you'll see a new setting that looks like this:
The "New" topic list mode focuses on making it faster and easier for your members to browse through topics in your community. There is no separate list of categories and forums in this mode. Instead, all forums and/categories are listed above the topic list, serving as a filter of the list.
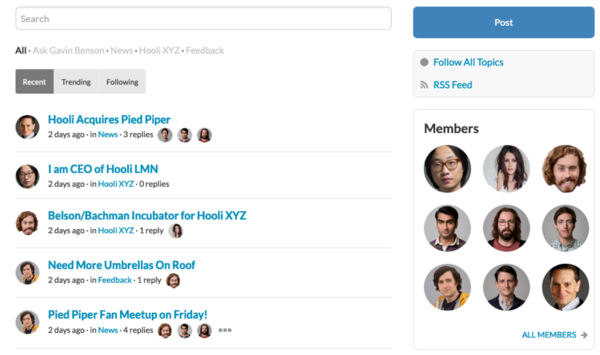
Here's what the new mode looks like:
As you can see, in this mode, there is a prominent search bar, a list of all forums, and three different topic list tabs- Recent, Trending, and Following. Following includes only the topics the member is explicitly following. For each topic in the list, we display profile pictures of the last 3 members that replied.
The "new" mode also utilizes infinite scroll, rather than pagination.
It's a much cleaner, simpler (and more powerful) way to browse forum topics. But of course, if you prefer the old way, just keep yourself in Legacy mode. Existing sites will still be in "Legacy" mode, so you will not see any changes associated with the new model unless you decide to switch to the "New" mode.
2. Post Button Now Viewable By Guests
The big "Post" button displayed at the top of the widget column is now always visible, even to guests (people not signed into your site). If a guest clicks on the button, they will be queried to sign in or register.
3. New Theme
We've added a new theme called "Charleston". Aside from the new theme, we've also spruced up our base CSS a bit. Much of it is adding more rounded edges to things. You may notice these changes on your own site, depending on the amount of custom CSS that you have added. If our changes put a crimp on your own style in some way, create a support ticket here and we can help you get things the way you want them.
4. New Primary Community Logo and Simple Header Option
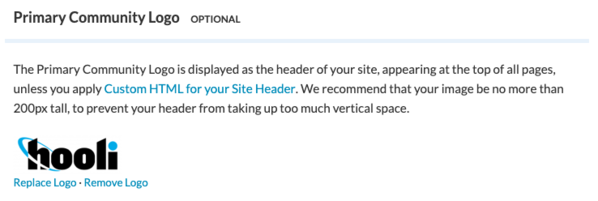
A new, optional General Settings field is "Primary Community Logo"
The primary logo is automatically displayed in the site header, when using a Simple Header. The "Custom HTML" site header option remains for customers that want to display more than a single logo in their header. If you are an existing customer, you probably do not need to use the new field, because you have already created your site header.
5. New New Approach To Default Member Avatars
Previously, we displayed the same generic profile image for members who did not supply a profile picture. We've improved things quite a bit on that front by instead assigning a color and initials for each avatar-less member. Thus, you'll see a colored circle with one or two letters inside the circle representing the member's name.
6. Sticky Header for Forum Topics
This is a featured we borrowed from our QuestionShark support topics. When you scroll down on a forum topic, the forum title will remain sticky at the top of the page.
7. Removal of Google+ from Social Networks
Now that Google+ has ceased to exist, we have removed support for that Social Network.
As usual, there are numerous other bug fixes and minor changes associated with this major update. If you experience any issues or have any questions, please let us know.
Note: it may take a week or so for us to deploy this update to all customers. Pro/Enterprise customers will be the last to receive the update.







Comments (17)